

The beauty of metaphors is that they help make the complex, somewhat more simple. They help paint a picture which deconstructs something and makes it easier to understand. In this article we want to lean into the use of metaphors and use a medical metaphor to make our point.
Assume you have a sore leg. Well actually it is not the leg, more the ankle, well not the ankle, but the back of it. To look at, everything seems ok. No discolouration, no swelling, no signs of any issue. But you know, you can feel the pain it is giving you, and you know it needs to be fixed. You see a physiotherapist and they recommend an MRI to help determine what it is below the surface they cannot see. What it shows is you have a tear in the back of your calf muscle, extending down into your Achillies heel, but the pain is referring to a few different places.
Bringing this metaphor back to digital marketing, you have a website. You know it looks ok, it seems to do what it is generally meant to, but the truth is, you know it is not operating as it really should, and it is causing you pain. A look at the surface level reveals nothing, everything is just as it should be, so what do you do? What is the MRI equivalent you can apply to your website?
The answer is simple – you need analytic tools which can help you understand where the pain is coming from and what to do about it. One such tool is to use visual heatmaps to understand website traffic and engagement is occurring (or not occurring) and using it to drive decisions on how to reengage people on your site.
So, what are Visual Heatmaps?
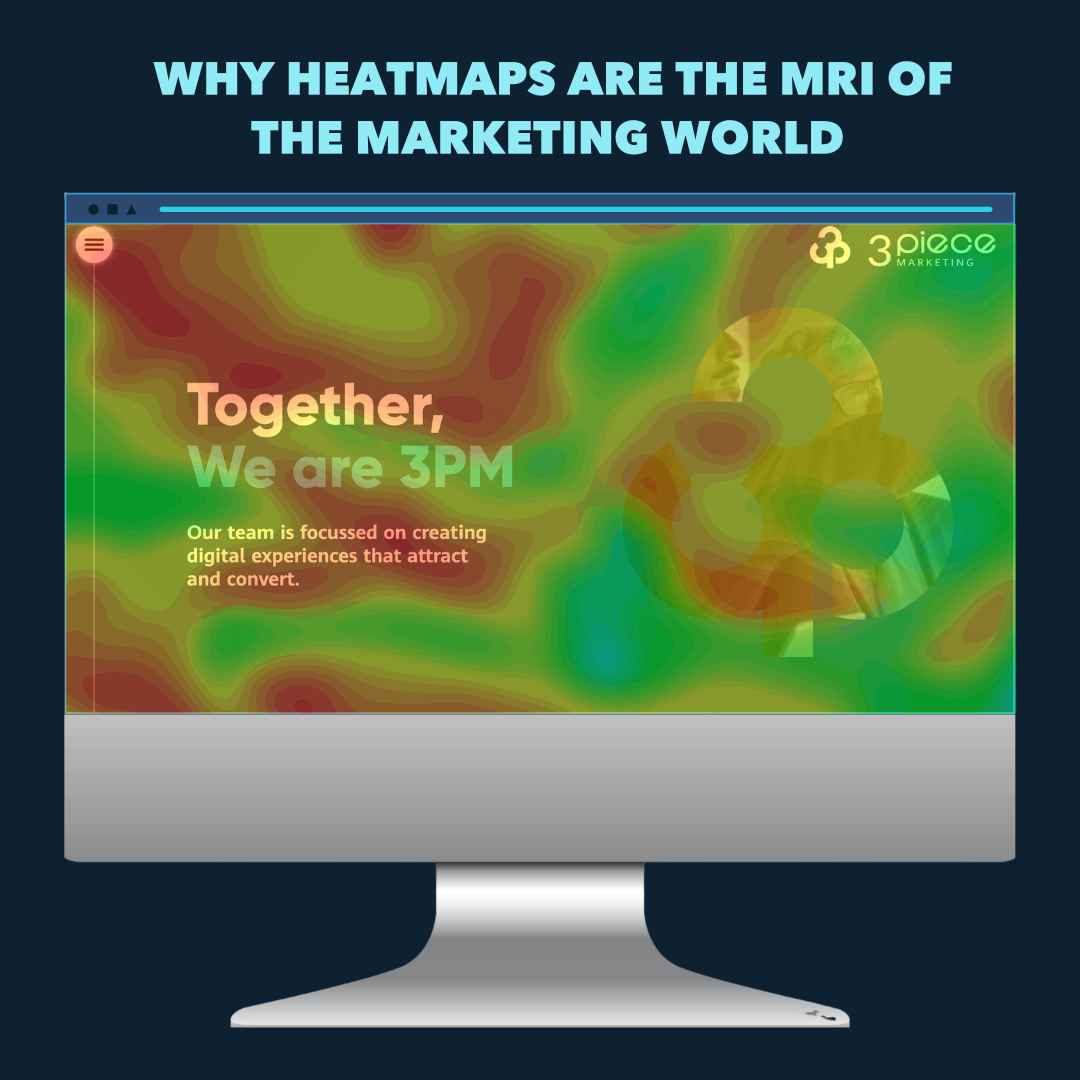
Visual heatmaps are graphical representations of data where values are depicted by colours. In the context of website analytics, heatmaps show how users interact with a website’s pages, including what they click on, how far they scroll, and the areas they spend the most time viewing. This visual analytical tool helps identify hotspots of activity and areas that may need improvement.

Understanding User Behaviour
One of the primary reasons to use heatmaps is to gain a deeper understanding of user behaviour on a website. Analytics tools provide numerical data on page views, bounce rates, and conversion metrics, but they fall short in explaining the ‘why’ behind user actions. Heatmaps fill this gap by visually representing user interactions, offering clear insights into user preferences and behaviour patterns. Looping back to our analogy, heatmaps will show the areas causing your online business the most discomfort.
The Challenge: Beyond the Numbers
Traditional analytics are great for measuring what’s happening – how many people visit a page, how long they stay, and if they complete a desired action (like buying something). But this data doesn’t tell you why. For instance, a high bounce rate (people leaving quickly) could be due to a variety of reasons:
- Confusing layout
- Uninteresting content
- Slow loading times
- Difficult navigation
- Broken images
Heatmaps bridge this gap by visualizing user behaviour. They create a map of a webpage or app interface, where hotter colours (reds and oranges) represent areas with more clicks, taps, or scrolls. This allows you to see:
- Areas of Interest: Where users are focusing their attention. Are they drawn to the main call to action button or getting lost in irrelevant elements?
- Navigation Patterns: How users move around the page. Are they following the intended flow, or getting stuck somewhere?
- Click Rates: Which elements are getting the most clicks, and which ones are being ignored?
- Scrolling levels: How far down a page are people scrolling, are they going below the fold, are they navigating to the areas you have the most information?

*Actual Client Heatmap which tells us which are the highest clicked areas of the page.
Looking at this information helps to form a literal map of how people are engaging and allows User experience (UX) teams to develop new layouts which promotes the right information at the right spot on a page.
Enhancing User Experience
Improving user experience (UX) is essential for keeping visitors engaged and encouraging them to take desired actions on a website. By analysing heatmap data, website owners can make informed decisions about design changes, content placement, and navigation improvements. For instance, if a heatmap shows that users frequently ignore a crucial call-to-action button, it might need to be made more prominent or placed in a different location.
Optimising Conversion Rates
Conversion rate optimization (CRO) is another area where heatmaps prove invaluable. By understanding how users interact with conversion elements on a page — such as forms and checkout buttons — website owners can identify obstacles that prevent users from completing these actions. Small adjustments, informed by heatmap insights, can lead to significant improvements in conversion rates.
Identifying Content Effectiveness
Heatmaps are also incredibly useful for evaluating the effectiveness of content on a website. By highlighting which sections of a page receive the most attention, heatmaps can inform content strategy decisions, such as where to place the most important information or how to structure articles for better engagement. This ensures that valuable content is not only seen but also interacts with, maximising its impact.
Streamlining Website Navigation
A well-structured navigation system is crucial for a positive user experience. Heatmaps can reveal how users navigate a website, which links they click on, and where they encounter difficulties. This information allows for the optimization of menu layouts, the simplification of site navigation, and the elimination of barriers that may frustrate users or lead them to leave the site.
Benefits: Tailoring the Experience
By understanding these patterns, you can:
- Improve Usability: Make navigation more intuitive and content easier to find.
- Optimise Design: Highlight important elements and prioritise user needs.
- Boost Engagement: Keep users interested and interacting with the content.
- Increase Conversions: Guide users towards completing desired actions.

*Actual Client Heatmap that provides insights on frequently clicked buttons including dead clicks and user behaviour insights.

Heatmaps are just one tool
It’s important to remember that heatmaps are just one piece of the puzzle. Like a physiotherapist, an MRI may not show the whole picture. It may show the point of pain, but studying how you move, or other injuries in your body, they may ascertain more insight that just the data the scan reveals. For a truly comprehensive understanding of user behaviour, you might also consider:
- User Testing: Observing real people interact with your product and gathering their feedback.
- Session Recordings: Seeing exactly what users do on your website, click by click.
- Surveys and User Interviews: Directly asking users about their experiences and goals.
By combining these methods, you can gain a rich understanding of what people are doing on your site and create a site that truly meets their needs.
Visual heat maps are a powerful tool for understanding website traffic and engagement. By providing a clear, visual representation of how users interact with a site, heatmaps offer actionable insights that can enhance user experience, improve content effectiveness, streamline navigation, and boost conversion rates.
If you are unsure how to proceed or think more could be done to boost your marketing efforts, perhaps you need a marketing second opinion. Much like when you see a doctor or physio who gives you a diagnosis, you may not be 100% comfortable with their approach. In this case you may reach out to get a second opinion. At Three Piece Marketing, we do the same — we offer a fresh set of eyes and a different way of thinking to help ensure the marketing you produce, actually delivers the results you need.
Author
George
Related Tags
Strategy
